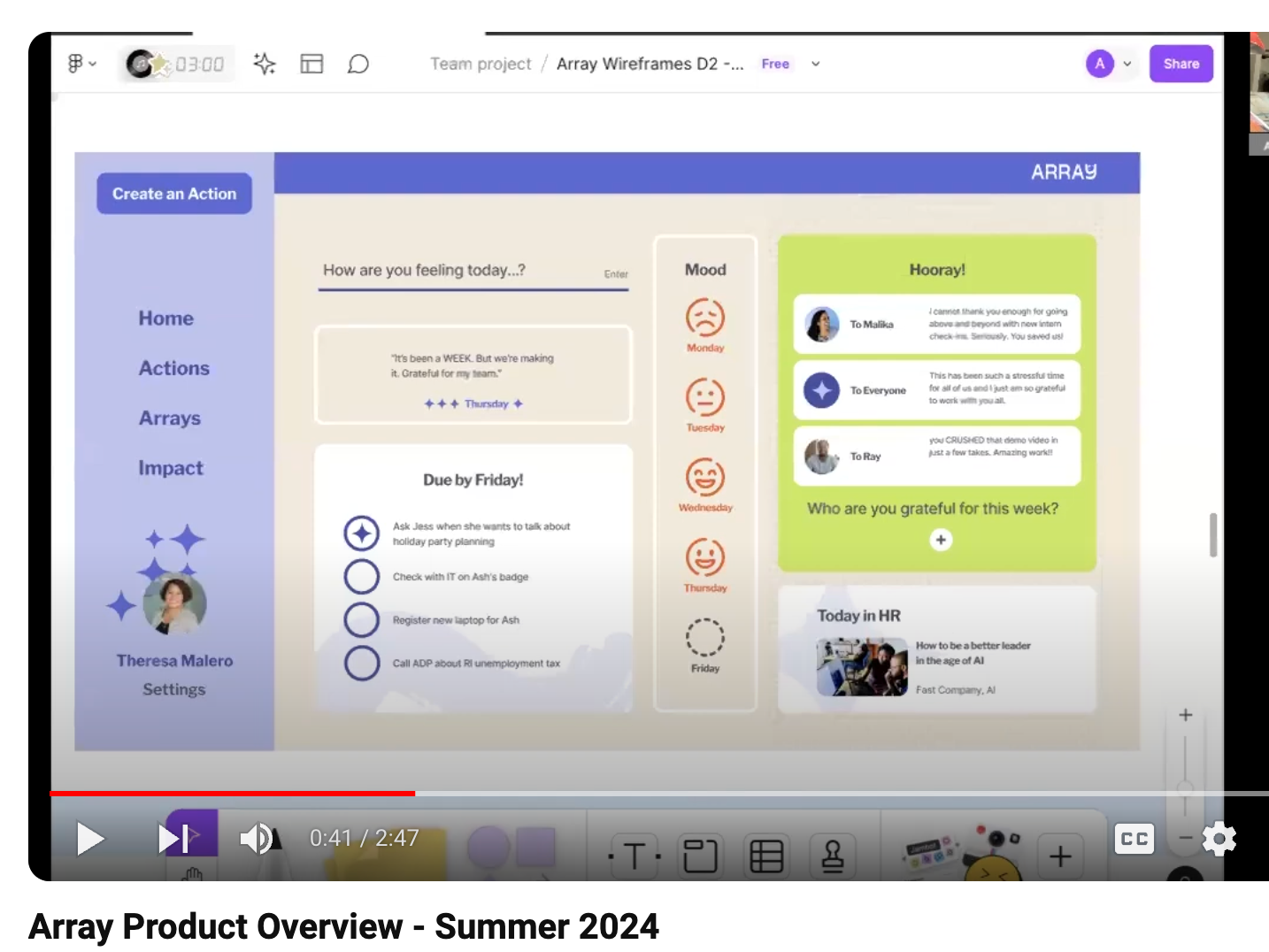
MVP Product Design: Array
Goal: Apply Array branding to wireframes as visual guidelines for the CTO. Design a product that looks different than other Human Resources technology with our unique user in mind (the hyper-organized caretaker; the Type A girl in high school with a color-coded planner and miles-long to-do list). Balance ease of use and delight.
Process:
1) Review Human Resources tech with similar target users.
2) Design three sample pages.
3) Asynch present to CEO and CTO. Collaborate in decision-making.
4) Revise as needed.
1) Review Human Resources tech with similar target users.
2) Design three sample pages.
3) Asynch present to CEO and CTO. Collaborate in decision-making.
4) Revise as needed.
Tools: Figma
Timeline: 1 business day, start to finish
Timeline: 1 business day, start to finish
Outcomes: We clarified the look and feel of Array in this part of the process. These designs are being used as a sneak peek in an active fundraise and to guide the development team as they build the MVP.



"I really love some of the decisions you made and overall how simple and clear you structured the information architecture."
- Travis Roberson, CTO, Array
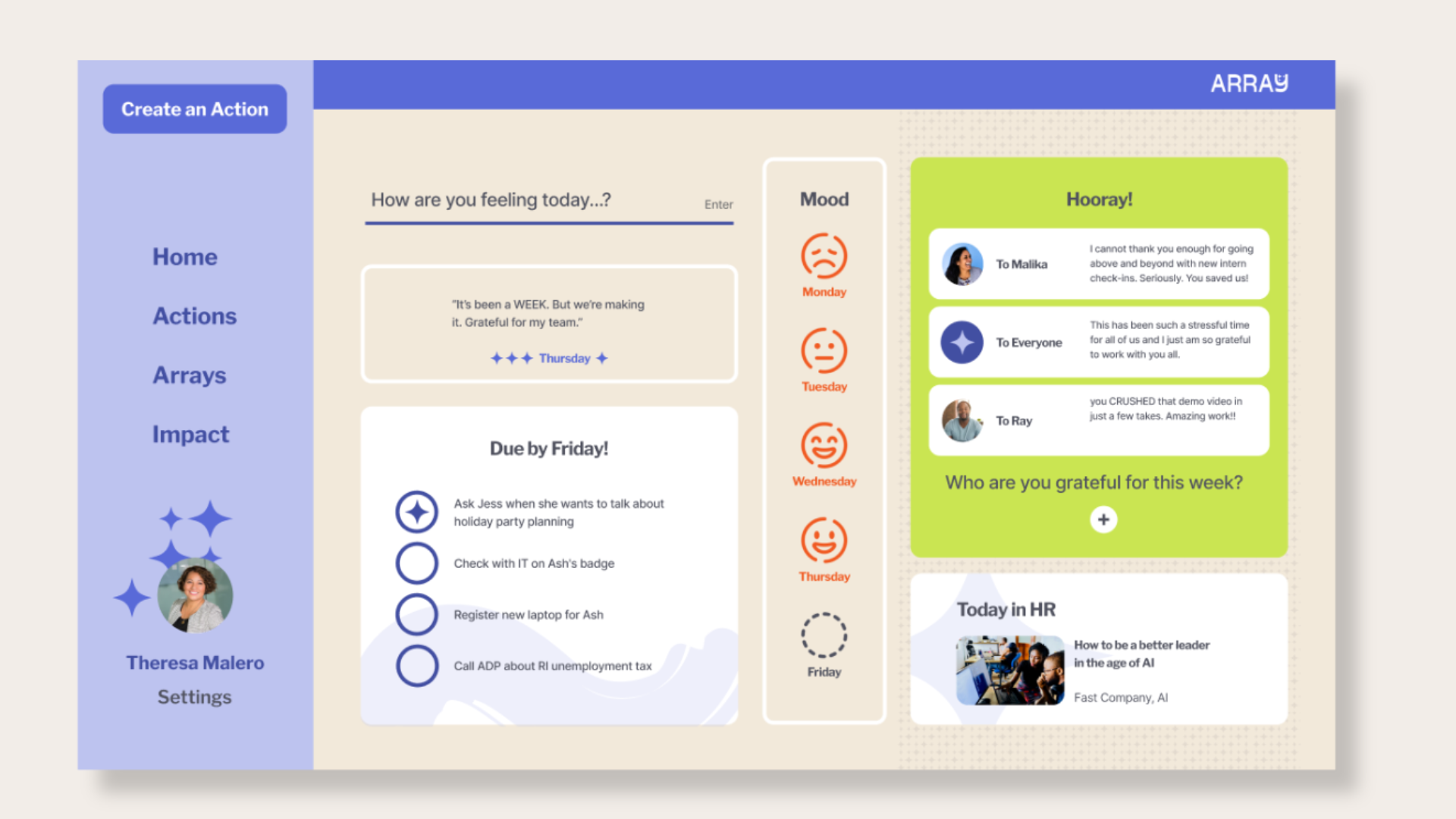
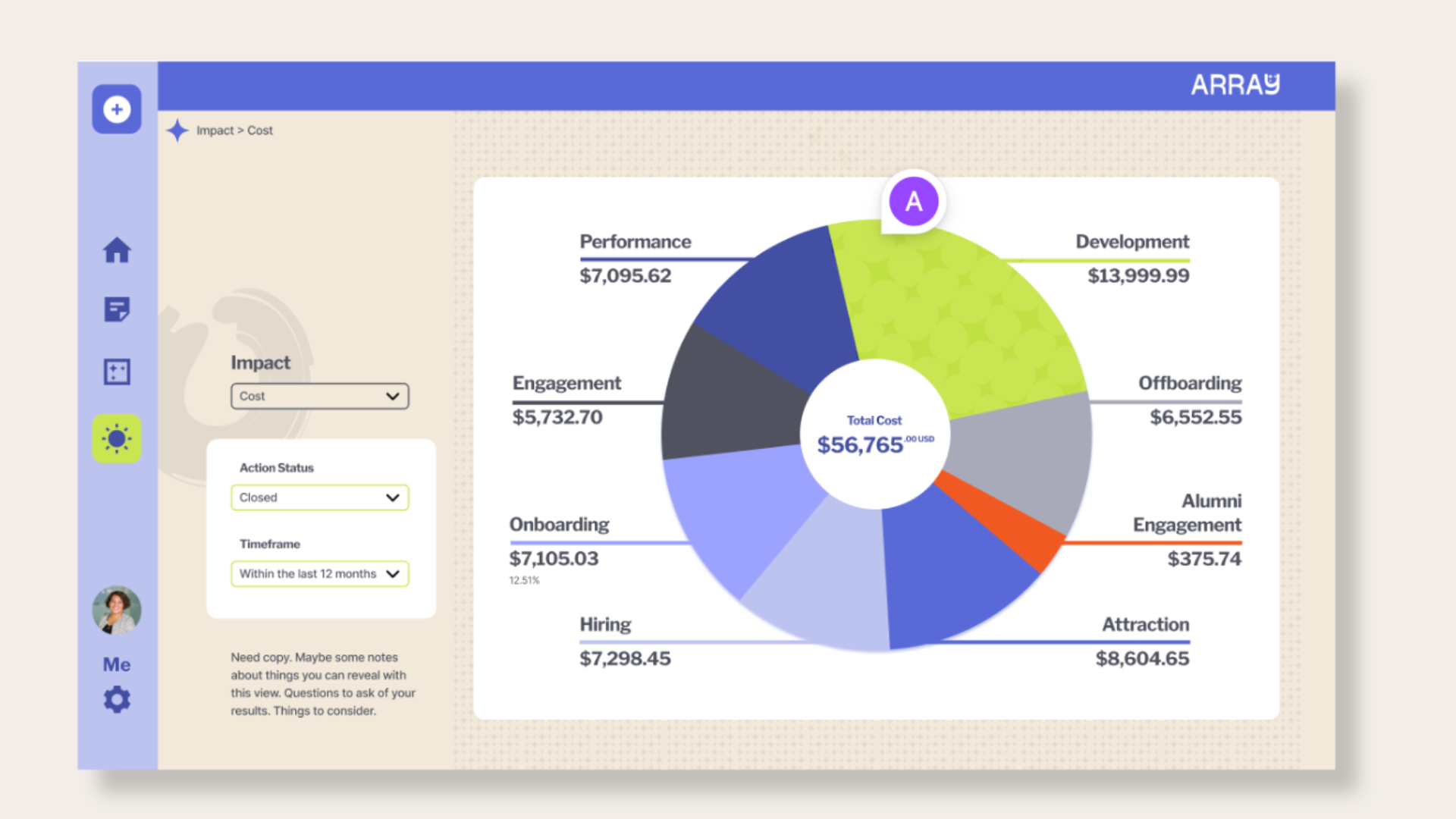
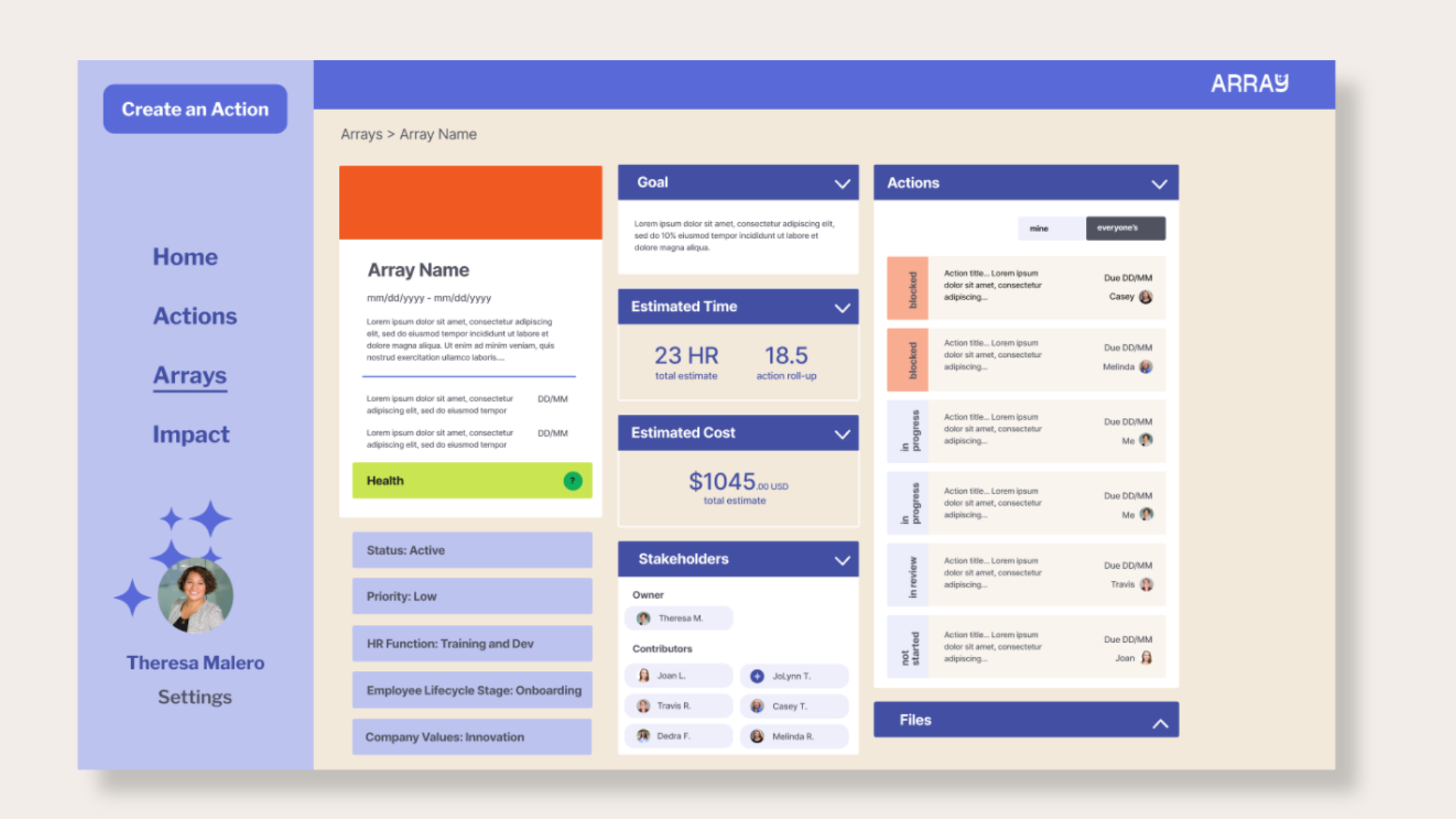
MVP Product Wireframes: Array
Goal: Define page content and layout. Flush out scope details, customizable content, and other navigation settings. Explore user input processes and product output visuals.
Process:
1) Research common project management frameworks and product design.
2) Design 2 wireframes for each MVP page. Note scope, language, and UI decisions made for approval. Note questions, gaps in logic, and future state ideas in a parking lot.
3) Present to CEO and CTO. Collaborate in decision-making.
4) Refine third draft of wireframes for final approval.
1) Research common project management frameworks and product design.
2) Design 2 wireframes for each MVP page. Note scope, language, and UI decisions made for approval. Note questions, gaps in logic, and future state ideas in a parking lot.
3) Present to CEO and CTO. Collaborate in decision-making.
4) Refine third draft of wireframes for final approval.
Tools: Figma
Timeline: 8 business days, start to finish
Timeline: 8 business days, start to finish
Outcomes: This was the phase where both the CTO and I came to a clear understanding of the product's point of view, differentiation in the project management and HR tech landscape, and expectations of the CEO.
MVP Product Map: Array
Goal: Translate product description and CEO expectations to a tangible product. Clarify features of MVP. Understand how users click through the product.
Process:
1) Meet with leadership team.
2) Draft simple map of product. Note scope, language, and UI decisions made for approval. Note questions, gaps in logic, and future state ideas in a parking lot.
3) Present to CEO and CTO. Collaborate in decision-making.
4) Update and refine map for final approval.
1) Meet with leadership team.
2) Draft simple map of product. Note scope, language, and UI decisions made for approval. Note questions, gaps in logic, and future state ideas in a parking lot.
3) Present to CEO and CTO. Collaborate in decision-making.
4) Update and refine map for final approval.
Tools: Figma
Timeline: 2 business days, start to finish
Timeline: 2 business days, start to finish
Outcomes: Beyond the value of a clear product map, this was the first step where abstract ideas became concrete, unveiling understandable misunderstandings between the CEO, CTO, and me. With a tangible outline and more precise language, we clarified MVP expectations and shrank product scope in this step of product development.